Меню WordPress в кастомной теме
Чтобы использовать стандартное меню WordPress, созданное в админке, в вашей кастомной теме, вам нужно воспользоваться функцией wp_nav_menu(). Вот пошаговая инструкция, как это сделать:
1. Регистрация меню в functions.php:
Сначала нужно зарегистрировать меню, чтобы его можно было использовать в теме. Для этого в файле functions.php добавь следующий код:
function mytheme_register_menus() {
register_nav_menus(
array(
'header-menu' => __( 'Header Menu' ),
'footer-menu' => __( 'Footer Menu' )
)
);
}
add_action( 'init', 'mytheme_register_menus' );
Этот код регистрирует два меню: header-menu и footer-menu. Ты можешь изменить названия и количество менюшек в соответствии с твоими нуждами или с тем что тебе взбредёт в голову 🙂
2. Добавление меню в админке WordPress:
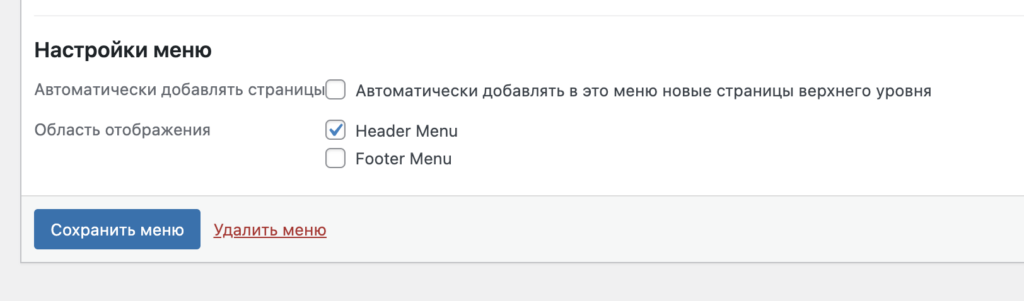
После регистрации меню ты сможешь создать меню через админ-панель WordPress, перейдя в раздел Внешний вид > Меню. Здесь можно создать новое меню и привязать его к зарегистрированным позициям, таким как Header Menu или Footer Menu. Наполнить меню содержимым 🙂

3. Вывод меню в теме:
Чтобы вывести меню на сайте, открой нужный шаблон (например, header.php или footer.php) и добавь следующий код:
<?php
wp_nav_menu( array(
'theme_location' => 'header-menu', // Или 'footer-menu', если выводим меню в подвале
'container' => 'nav', // Контейнер для меню (например, <nav>)
'container_class'=> 'main-menu', // Класс контейнера (если нужно)
'menu_class' => 'menu-list', // Класс для <ul> меню
) );
?>Отдельно вывожу все аргументы wp_nav_menu:
wp_nav_menu( array(
'theme_location' => '', // (string) Расположение меню, зарегистрированное с помощью register_nav_menus(). Пример: 'header-menu'.
'menu' => '', // (string) Название меню или объект WP_Term. Пример: 'Главное меню'.
'container' => 'div', // (string|false) HTML-контейнер для меню. По умолчанию 'div'. Установите в false, чтобы отключить контейнер.
'container_class' => '', // (string) Класс контейнера меню. Пример: 'menu-container'.
'container_id' => '', // (string) ID контейнера меню. Пример: 'main-menu-container'.
'menu_class' => 'menu', // (string) Класс ul-списка меню. Пример: 'menu'.
'menu_id' => '', // (string) ID ul-списка меню. Пример: 'main-menu'.
'echo' => true, // (bool) Выводить (true) или возвращать (false). По умолчанию true.
'fallback_cb' => 'wp_page_menu',// (callback|false) Функция обратного вызова для меню по умолчанию. Установите в false, чтобы отключить.
'before' => '', // (string) Текст перед ссылками меню. Пример: '<span>'.
'after' => '', // (string) Текст после ссылок меню. Пример: '</span>'.
'link_before' => '', // (string) Текст перед анкором каждой ссылки. Пример: '<span>'.
'link_after' => '', // (string) Текст после анкора каждой ссылки. Пример: '</span>'.
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', // (string) Формат обертки элементов меню. По умолчанию '<ul id="%1$s" class="%2$s">%3$s</ul>'.
'item_spacing' => 'preserve', // (string) Как обрабатывать пробелы в HTML-коде. 'preserve' или 'discard'.
'depth' => 0, // (int) Максимальная глубина вложенных уровней. 0 - неограниченно.
'walker' => '', // (object) Кастомный объект Walker для создания меню.
'theme_location' => 'primary', // (string) Расположение меню, зарегистрированное с помощью register_nav_menus().
) );
4. Заключение:
При регистрации меню, мы просто говорим WP — у нас есть меню с «такими» названиями, после чего мы в админке можем меню создать, наполнить (хоть тысячу штук, как угодно их обозвав) и определить (чекнув галочку), где наше наполнение выводить (хедер, футер в нашем случае). Далее вставляете код в свою вёрстку и происходит магия — появляется меню со своими ненужными нам тегами и классами 🙂 Как задать свои классы элементам меню, читайте тут Добавление классов элементам меню в WordPress
Обсудить статью можно в телеграм - канале
