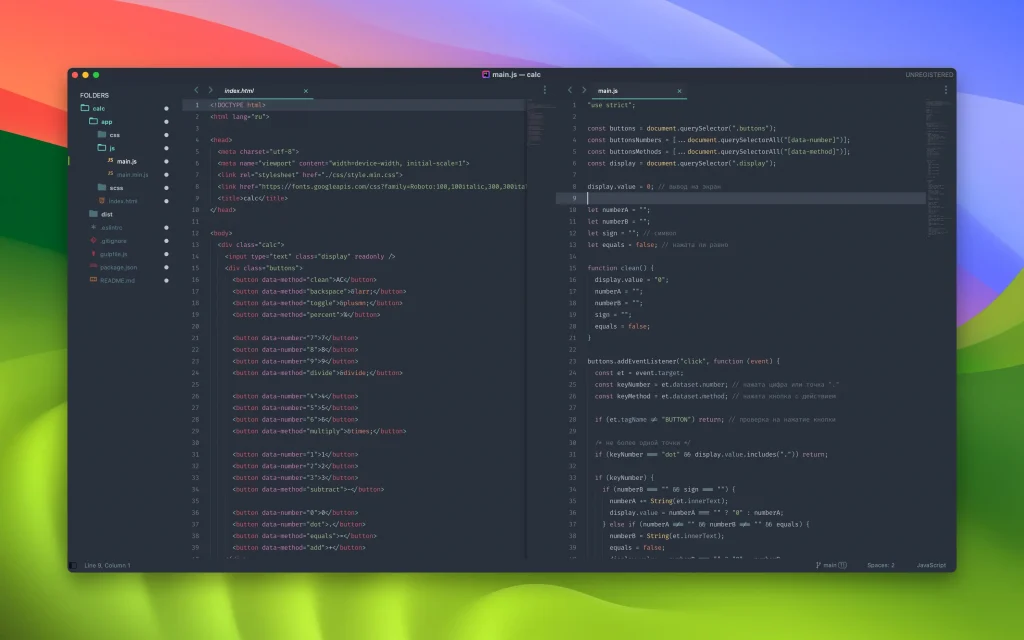
Настройка Sublime Text

Кто-то может задаться вопросом: зачем нужен Sublime Text в 2025 году? 😅 Отвечаю: это быстрый, лёгкий и невероятно удобный текстовый редактор, который до сих пор остаётся актуальным.
Оглавление
- Как я использую Sublime Text
- Установка Sublime Text
- Установка Package Control
- Настройка темы Materialize
- Полезные плагины
- Мои настройки Sublime Text
- Настройка subl для командной строки
Как я использую Sublime Text
- Редактирование конфигурационных файлов
Часто открываю файлы прямо из консоли с помощью командыsubl, вместо использования Vim или Nano. - Работа с кодом и вёрсткой
Для быстрого просмотра и изменения HTML, CSS, JavaScript и других файлов. - Редактирование Markdown-файлов
Удобно писать документацию или статьи (например, эту). - Параллельная работа с проектами
Открываю второй проект для сравнения или копирования кода.
Sublime Text для меня — вспомогательный инструмент, но многие используют его как основную IDE.
Установка Sublime Text
Скачивайте только с официального сайта, чтобы избежать проблем с безопасностью.
Установка Package Control
Package Control — это менеджер пакетов для Sublime Text, позволяющий устанавливать плагины и темы.
Как установить Package Control
- Откройте палитру команд:
- Windows/Linux:
Ctrl + Shift + P - macOS:
Cmd + Shift + P
- Windows/Linux:
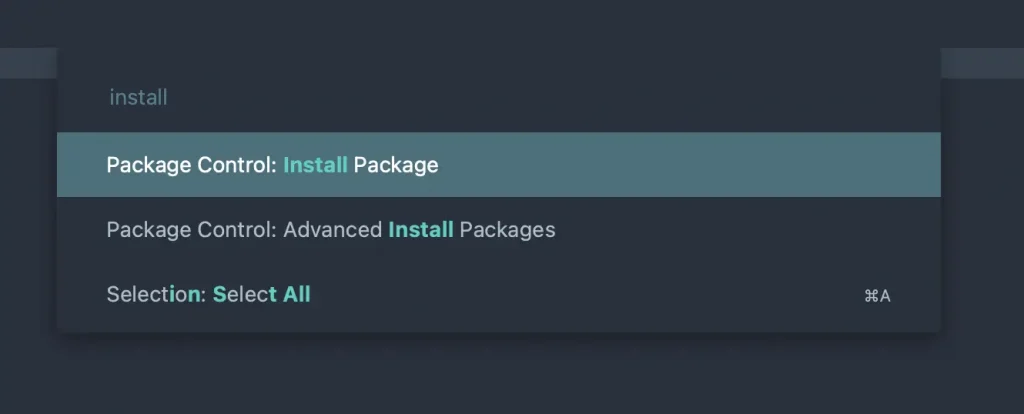
- Введите
Install Package Controlи нажмите Enter. - Процессом установки отображается слева внизу окна Sublime Text.

После установки вы сможете добавлять плагины в пару кликов.
Настройка темы Materialize
Я использую тему Materialize и бесплатные шрифты с лигатурами Fira Code
Установка темы
- Откройте палитру команд (
Ctrl + Shift + PилиCmd + Shift + P). - Введите
Install Package Control: Install Package. - Найдите и установите
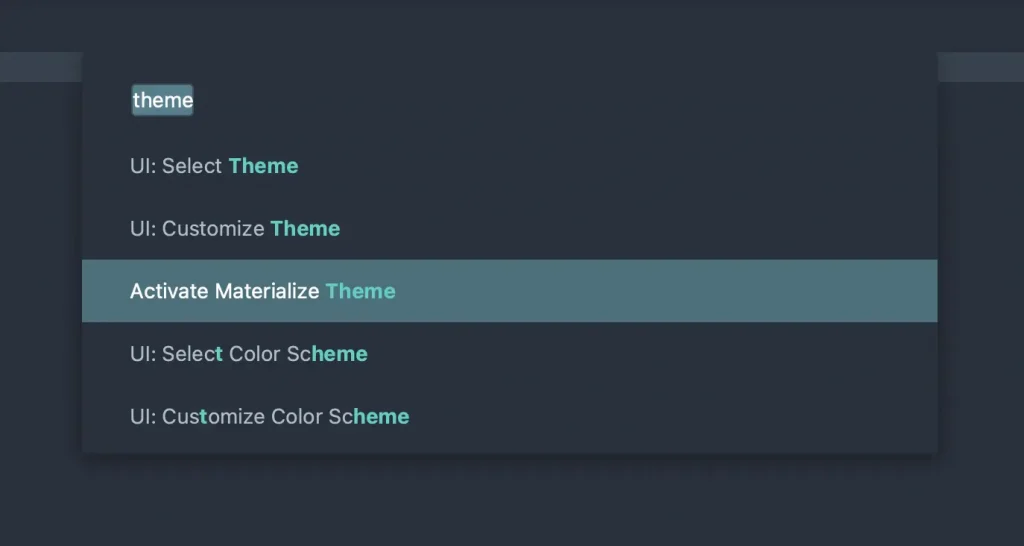
Materialize(обращайте внимание на дату последнего абдейта) - После установки введите в палитре
Theme, выберитеActivate Materialize Theme. - Выберите вариант темы, который вам нравится.

Полезные плагины
Вот мой список плагинов. Перед установкой советую пройти по ссылкам и изучить каждый из них, чтобы решить для себя: а нужен ли он вам? 😉
- Emmet — быстрые сниппеты для HTML и CSS.
- Sass — поддержка синтаксиса Sass/SCSS.
- AutoFileName — автодополнение путей к файлам.
- ColorHelper — показывает цвет рядом с его кодом.
- SideBarEnhancements — расширенные функции боковой панели.
- GitGutter — отображает изменения в файлах, отслеживаемых Git.
Мои настройки Sublime Text
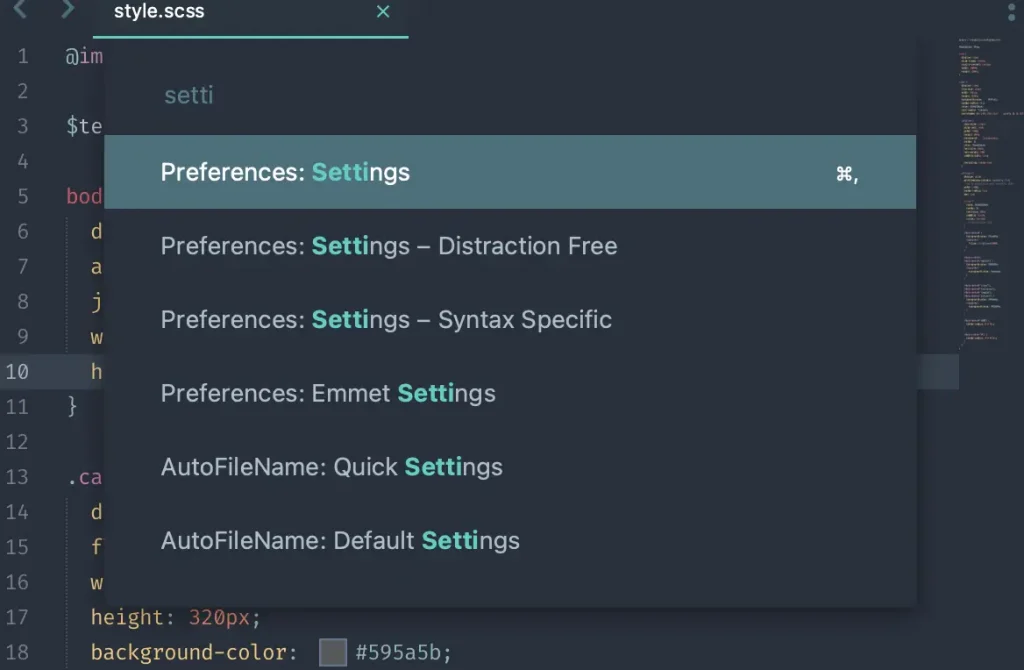
Открываем палитру команд (Ctrl + Shift + P или Cmd + Shift + P), пишем settings , выбираем Preferences: Settings

{
"ignored_packages":
[
"Vintage",
],
"index_files": true,
"theme": "Material Spacegray.sublime-theme",
"color_scheme": "Packages/Materialize/schemes/Material Spacegray.tmTheme",
"font_face": "Fira Code",
"font_options":
[
"gray_antialias",
"subpixel_antialias"
],
"font_size": 12,
// Позволяет прокручивать экран, поднимая последнюю строку вверх.
"scroll_past_end": true,
// Подсветка текущей строки (на которой курсор)
"highlight_line": true,
// Делает ярлыки папок жирными.
"bold_folder_labels": true,
// Включает компактный режим для боковой панели.
"material_theme_compact_sidebar": true,
// Включает компактный режим для панели.
"material_theme_compact_panel": true,
// Включает компактный режим для статусной строки.
"material_theme_small_statusbar": true,
// Включает компактный режим для вкладок.
"material_theme_small_tab": true,
// Устанавливает размер табуляции в 2 пробела.
"tab_size": 2,
// Отключает перенос слов.
"word_wrap": "false",
// Устанавливает ширину полей.
"margin": 0,
// Автосохранение при потере фокуса.
"save_on_focus_lost": true,
// Включает направляющие для отступов, показывая обычные и активные отступы.
"indent_guide_options": [
"draw_normal",
"draw_active"
],
// Устанавливает отступ внизу строки.
"line_padding_bottom": 2,
// Устанавливает отступ вверху строки.
"line_padding_top": 2,
}Настройка subl для командной строки
Для того, что бы открывать файлы или проекты из терминала, с помощью команды subl (в VS Code есть аналогичная команда code) нужно прописать следующие команды в терминале:
Linux:
ln -s "/opt/sublime_text/sublime_text" /usr/local/bin/sublmacOS:
ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" /usr/local/bin/sublWindows:
- Добавить путь к Sublime Text в системную переменную PATH:
C:\Program Files\Sublime Text- Перезапустить терминал
Использование:
subl file.txt # открыть файл
subl . # открыть текущую директорию
subl -n # открыть новое окно
subl -a folder # добавить папку в текущее окноОбсудить статью можно в телеграм - канале
